WordPress is the most popular Content Management System (CMS) on the web today. Other popular CMS apps are Joomla, Drupal and Google Sites. And there are many other good CMS apps.
CMS apps are online programs used to create and manage web content. CMS apps use a structured interface or template that allows the user to create a website or online blog by basically just filling in the blanks as you enter text for the page Title or blog Title and then enter text, images or links into the Content area.

Adding content to a CMS can easily be done without any knowledge of Hyper Text Markup Language (HTML). HTML is the background language that websites are created in. In short it is code that uses commands like <h1> for a main heading, <p> to start a paragraph, <b> to bold, and dozens of other commands or tags.
CMS: The Good
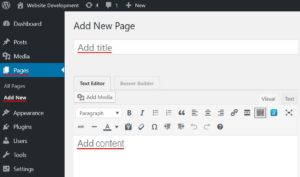
Creating a new website is both relatively easy and fast in WordPress, as it is with most CMS apps. At first glance it is much easier than building a website in HTML. If you already have the text created, you can just insert it into Content area of a new page.
Formatting for bold, italics, colors and different fonts can be done by just highlighting the desired text and then clicking the associated icon of B, I or A… Navigation menus are created almost automatically. And there are thousands of plugins available that will allow you to add a calendar or contact form or a weather widget or even eCommerce capabilities. So, in an hour or two or three, you can have your own website live on the internet.
CMS: The Bad
Here are just a few examples of problems I have encountered trying to customize my site the way I wanted.
First, I had to find a theme that I liked. This is done by choosing Appearance > Themes > Add New and then browsing thousands of themes that are available. You can easily get lost in this jungle of themes. Once you finally find one that you think you will like, you must install and then activate it. Entering titles and content and uploading images is usually easy. However, figuring out how to use the various theme features can be a challenge.
And what if you want to customize your site and move this image exactly here or add that feature exactly there? Customizing a page exactly the way you want can sometimes very difficult or sometimes impossible to do when using a template or a CMS like WordPress.
For instance, in my case, while working with a column block, I added an image of a website that I created. I wanted the user to be able to click on it and then go to that website. This can be done, but my particular WordPress theme would not permit me to use a hyperlink with an image in that block. However, I could have created an image link in just a few seconds in HTML.
After exploring numerous plug-in slider carousels for my website header, I found if difficult to find one that would add my website title over the rotating images on the top of all my pages. Yes, these slider carousels do exist, but it took hours and hours as I tested them online, then downloaded and activated each slider one at a time. Only to I find that some did not work correctly on a smartphone, others would not display automatically on all my pages, some would not place the text where I wanted it, and another would not allow any text at all. If I was coding in HTML, I could have easily placed the text exactly where I wanted, with the exact font family, font-size and color.
If I wanted multiple columns for a page viewed on a desktop computer, my theme worked flawlessly. And I found that when I viewed that same page on a smartphone, it did indeed responsively stack the columns one on top of each other like it was supposed to. However, the column only took up about 50% of the width on an iPad in portrait mode, when it would have looked much nicer if it took up about 85% of the available width. But the theme that I was using would not permit the width change that I could have easily done in my stylesheet in HTML.
These are just a few of many limitations that you may encounter with a CMS.
CMS or HTML?
A CMS, like WordPress, allows you to easily build a professional responsive website that automatically looks good on a desktop PC, tablet or smartphone. If you are looking to build a site quickly, go with a CMS. However, if you need to customize your site exactly the way you want, you may have to go with the more technical HTML coding. Not sure what to do? Feel free to contact http://bradentonwebsitedesign.com if you would me like to build you a site in either WordPress or in HTML.
For more on HTML see: http://bradentonwebsitedesign.com/NotePad_Tutorials/Menu.htm